Archiv: 2011 | 2012 | 2013 | 2014 | 2015 | 2016 | 2017 | 2018 | 2019 | 2020 | 2021 | 2022 | 2023 | 2024
Der Verein betreut Projekte, um praktische Erfahrungen im Bereich Freier Software zu vermitteln. Diese Projekte müssen einen definierten Aufgabenbereich besitzen und im Vorfeld diskutiert werden. Sie sollen a) ein umzusetzendes Ergebnis beinhalten und b) einen Erfahrungsbericht bzw. eine Fallstudie hervorbringen.
2013 wurden die nachfolgenden Projekte durchgeführt. Projekte umfassen in der Regel Inhalte von mehreren Studienmodulen. Sie sind nachfolgend unter ihrem Hauptmodul gelistet.
-
Modul Projekt-Management
- Testorganisation und -dokumentation
- Mehrsprachigkeit von Software und Dokumentation
-
Modul Software-Design
- Verwaltung von temporären Bonus- und Malus-Effekten
- Objektorientierte Entwurfsmuster am Beispiel des Zustands-Musters
-
Modul Game-Design
- Status-Effekte in Online-Rollenspielen (am Essen, vergiftet, verwirrt, ...)
-
Modul Programmierung
- Anpassungen des automatischen Software-Updates an neue Java-Sicherheitsrichtlinien
- Responsive Design von Webanwendungen
-
Modul System-Verwaltung
- Webprotokoll SPDY
- Flächendeckende Verwendung von https
Auf einige Projekte werden wir im Folgenden genauer eingehen:
Modul: Projektmanagement
Das Projektmanagement in Open-Source-Projekten beinhaltet eine Reihe von Herausforderungen und unterscheidet sich in einigen Bereichen deutlich vom Management kommerzieller Projekte, die von Mitarbeitern einer Firma entwickelt werden.
Projekt: Testorganisation und -dokumentation
Bei der Software-Entwicklung spielt die Qualitätssicherung eine wichtige Rolle. Diese erfolgt typischerweise durch Reviews und Tests. Ideen und Konzepten sowie durch das kritischen Änderungen im Programmcode werden durch mindestens eine weitere Person kritisch betrachtet und gegebenenfalls diskutiert.
Tests lassen sich in zwei Gruppen einteilen: Automatisierte Tests, beispielsweise mit Hilfe des JUnit-Frameworks (siehe Vortagsvideo), und manuelle Tests. Im Rahmen dieses Projektes haben wir uns insbesondere mit der Organisation und Dokumentation von manuellen Tests beschäftigt.
Wir haben zusammen mit der Community der Freien Software Stendhal folgendes Verfahren entwickelt:
-
Die Tests werden auf einer durch Core-Entwickler und Anwender bearbeiteter Wiki-Seite dokumentiert.
-
Die Tests werden in drei Gruppen organisiert: 1) Tests für Funktionsänderungen im bevorstehenden Release; 2) Tests für Funktionen, die sich in Entwicklung befinden, aber noch nicht sicher im nächsten Release enthalten sein werden; und 3) Standard-Tests, die bei jedem Release ausgeführt werden sollen.
-
Jeder Test wird farbig markiert: a) noch nicht getestet; b) erfolgreich getestet; c) Test nicht erfolgreich; d) Fehler behoben; Nachtest notwendig
-
Hinter jedem Test wird markiert, durch welche Personen er durchgeführt wurde und welche Anmerkungen es gibt: Kurzbeschreibung eines Fehlers, Nummer des Fehlertickets, Verbesserungsvorschläge
Modul: Software-Design
Im Modul Software Design (Software-Engineering werden die Stationen der Software-Entwicklung behandelt. Diese beginnt bei der Anforderungsanalyse und endet bei der Qualitätsicherung.
Projekt: Verwaltung von temporären Bonus- und Malus-Effekten
Berechnungs- und Vergabe-Algorithmen müssen häufig zusätzlich zu den globalen Regeln individuelle Bonus- oder Malus-Effekte berücksichtigen. Die Verwaltung dieser Effekte gestaltet sich schwierig, weil sie sich sehr unterschiedlich verhalten und daher im Programmcode nicht gut abstrahieren lassen.
Beispielsweise lautet die Regel zur Vergabe von Plätzen in einer Lehrveranstaltung einfach: Studierende, die diese Veranstaltung belegen müssen, werden vor Studierenden, die diese Veranstaltung als Wahlfach belegen wollen, berücksichtigt. Innerhalb der Gruppen entscheidet der Zufall.
Aber jetzt kommen spezielle Eigenschaften der "Objekte" (also der Studierenden) als individuelle Ausnahme hinzu. Beispielsweise an Musikhochschulen: Wenn ein Studierender im letzten Semester keinen Kleingruppenunterricht für sein erstes Instrument bekommen hat, wird er im nächsten Semester bei dieser Veranstaltung bevorzugt. An einer anderen Universität dürfen sich Schwangere und Alleinerziehende bei allen ihren Veranstaltungen zuerst eine Parallelgruppe aussuchen. Während der erste Bonus-Effekt verbraucht wird, gilt der zweite beliebig häufig.
In diesem Projekt haben wir uns mit dem Problem der generischen Verwaltung von komplexen Bonus- und Malus-Effekten am Beispiel des Online-Rollenspiels Stendhal beschäftigt: Unter anderem kann ein Spieler durch einen Schlangenbiss vergiftet worden sein und muss nun für eine bestimmte Zeit unter den Folgen des Vergiftungszustandes leiden.
Im Rahmen eines Projekts wurden die Anforderungen analysiert (Bezug zum Modul Game-Design) und auf einer Seite im Wiki dokumentiert. Basierend auf der Anforderungssammlung wurden Implementierungsoptionen erörtert, wovon dann letztlich eine Variante praktisch für Stendhal programmiert wurde und akzeptiert wurde.
Modul: Game-Design
Das Modul Spieldesign unterscheidet sich vom Modul Software-Design darin, dass es einen besonderen Schwerpunkt auf die Konzepte hinter Computerspielen legt.
Modul: Programmierung
Programmierprojekte stellen in der Regel die Umsetzung der in den Modulen Software-Design und Game-Design entwickelten Konzepte dar. Sie sollen neben dem Computercode eine Dokumentation und ggf. Anleitungen erstellen.
Projekt: Responsive Design von Webseiten
Heutzutage werden viele verschiedene Geräte zum Betrachen von Webseiten verwenden. Dies reicht von klassischen Computern mit normalgroßen oder riesigen Bildschirmen über Tablets bis hin zu Smartphones. Smartphone-Displays haben zwar häufig eine sehr hohe Auflösung (Anzahl der Bildpunkte pro Fläche), aber die Schrift darf nicht beliebig klein werden. Außerdem ist die Interaktion mit Fingern auf einem Touchscreen verglichen mit einem Mauszeiger sehr unpräzise.
In diesem Projekt wurde eine Webseite mit Hilfe von komplexen Layout-Regeln und verhältnismäßig wenig Programmcode zu umgestaltet, dass sie sowohl auf riesigen Bildschirmen als auch auf Smartphones gut lesbar und bedienbar ist. Dazu wurden auf dem kleinen Display standardmäßig einige Elemente wie die Navigation ausgeblendet und über einen extra Button sichbar gemacht. Andere Elemente wurden deutlich vergrößert, damit sie mit den Fingern bedienbar sind.
Modul: System-Verwaltung
Wenn der Betrieb eines Software-Systems mit vielen realen Benutzern 24 Stunden pro Tag und 7 Tage die Woche garantiert werden soll, ist Know-How im Bereich System-Wartung und die Organisation eines Supports erforderlich. Natürlich ist das kein realistisches Ziel für einen kleinen Verein, allerdings streben wir an, diesem Ideal möglichst Nahe zu kommen.
Projekt: Webprotokoll SPDY

Eine Webseite besteht in der Regel aus einer ganzen Reihe von Dateien: dem HTML-Code, Bildern, Layoutdateien, und JavaScripten.
Im klassischen Hyper-Text-Transfer-Protokoll (HTTP) forder der Browser eine Datei an, wartet auf die Lieferung und fragt nach der nächsten Datei.
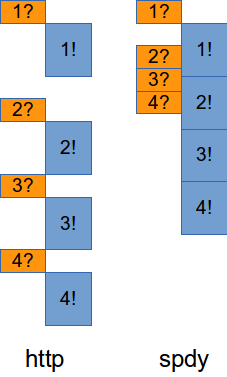
Die SPDY-Erweiterung (sprich „spie-die“, von „schnell“) ermöglicht es dem Browser innerhalb einer logischen Verbindung mit dem Server, mehrere Resourcen anzufordern, ohne auf eine Antwort zu warten. Dadurch entfällt die Netzwerklatenz, wie im nebenstehenden Bild veranschaulicht.
In diesem Projekt wurde die SPDY-Erweiterung in einer Testumgebung auf einem Webserver installiert und Erfahrung gesammelt.
Ergebnisse: Im Prinzip funktioniert SPDY mit aktuellen Browsern problemlos und bei alten Browsern wird automatisch das klasische HTTP verwendet. Allerdings gibt es eine Reihe von Problem am Rande
- Das Erweiterungmodul für den Webserver Apache ist inkompatibel zum Modul für die Programmiersprache PHP. Als Lösung muss PHP als eigenständiges Programm gestartet werden und per FastGCI-Schnittstelle mit dem Apache verbunden werden.
- SPDY erfordert eine SSL-Verschlüsselung, die allerdings einen so hohen Overhead hat, dass verglichen mit unverschlüsseltem http keinen Geschwindigkeitsvorteil mehr gibt.
Auf Grund der starken Geschwindigkeitseinbrüche durch den SSL-Layer wurde SPDY zunächst nicht auf dem Vereinsserver aktiviert. Allerdings wurde der Vereinsserver mittlerweile im Rahmen eines anderen Projekts so umgestellt, dass nur noch verschlüsselte Verbindungen unterstützt werden. Es ist daher für 2014 geplant, SPDY zu aktivieren.
